<!DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
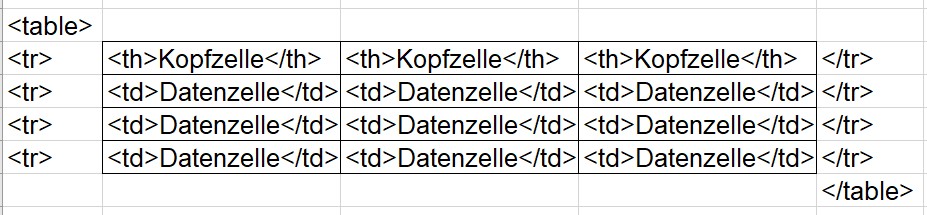
<table>
<tr>
<th>Kopfzelle</th>
<th>Kopfzelle</th>
<th>Kopfzelle</th>
<th>Kopfzelle</th>
</tr>
<tr>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
</tr>
<tr>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
</tr>
<tr>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
</tr>
</table>
</body>
</html>
⇑
Augabenstellung:
1. Erkläre zumindest einen Vorteil für den Einsatz von Tabellen bei HTML - Dokumenten!
2. Erkläre mit eigenen Worten (also nicht irgendwo abschreiben :-)) was man unter Datenzellen und
Tabellenköpfen versteht!
3. Erzeuge in einem Editor ein HTML5 - Grundgerüst! Füge dort im Grundgerüst an der richtigen
Stelle eine Tabelle mit 2 Zeilen und 3 Spalten ein! Füge in die 3 Datenzellen insgesamt 2 Grafiken und
einen Text deiner Wahl ein! Die beiden Grafiken und der Text müssen aber von
https://de.wikipedia.org/ stammen! Speichere diese
Datei
als 008.html. Wähle für für die 3 Kopfzellen aussagekräftige Bezeichnungen! Wähle ebenfalls
für diese Webseite mit dem entsprechenden Tag einen aussagekräftigen Titel!