
Für mehr Infos klicke hier OBEN auf der Seite auf das Video - Symbol...
⇑
Augabenstellung:
1. Welchen Tag verwendet man bei HTML für einzeilige Kommentare?
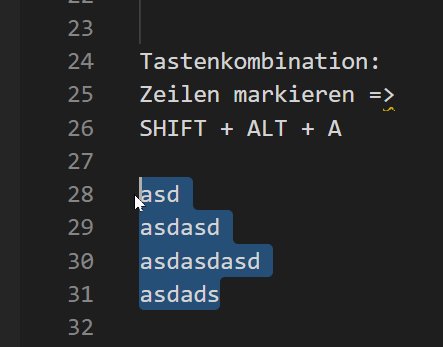
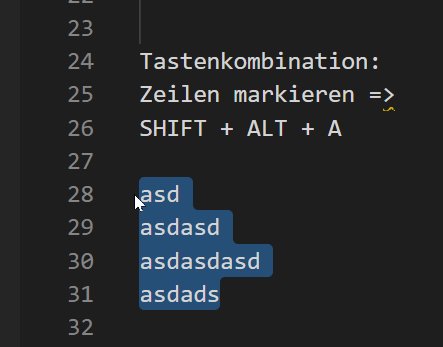
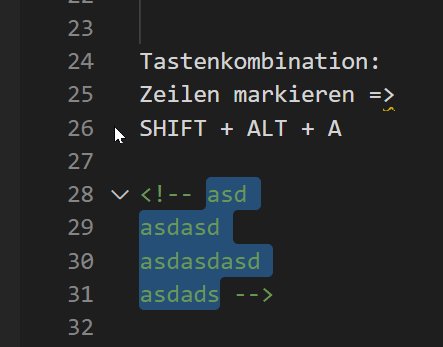
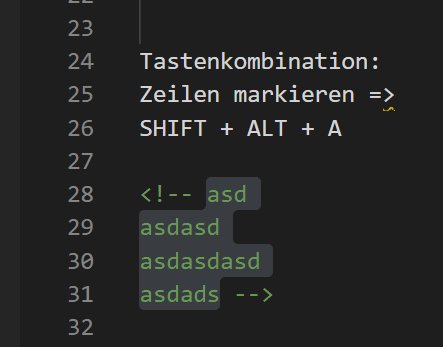
2. Welchen Tag verwendet man bei HTML für mehrzeilige Kommentare?
3. Erzeuge in einem Editor ein HTML5 - Grundgerüst! Füge dort im Grundgerüst an der richtigen Stelle eine Tabelle mit beliebig vielen Zellen, eine Grafik und eine Audio - Datei deiner Wahl von Wikipedia ein!
Wichtig ist, dass du die von dir verwendeten Medien wie u.a. Texte und Grafiken entweder von dir selbst stammen, eine freie kommerzielle Nutzung erlauben (wie z.B. bei Pixabay), eine "public domain" oder CC - Lizenz haben sollten! Infos zur "Gemeinfreiheit", "Public Domain" oder CC - Lizenz findest du u.a. hier in einer YouTube - Playlist von mir: Urheberrecht - gemeinfreie und CC - Lizenzen
Füge jetzt mindestens 5 sinnvolle Kommentare in deinen Quelltext ein! Speichere diese Datei als 015.html. Wähle für diese Webseite mit dem entsprechenden Tag einen aussagekräftigen Titel!
1. Welchen Tag verwendet man bei HTML für einzeilige Kommentare?
2. Welchen Tag verwendet man bei HTML für mehrzeilige Kommentare?
3. Erzeuge in einem Editor ein HTML5 - Grundgerüst! Füge dort im Grundgerüst an der richtigen Stelle eine Tabelle mit beliebig vielen Zellen, eine Grafik und eine Audio - Datei deiner Wahl von Wikipedia ein!
Wichtig ist, dass du die von dir verwendeten Medien wie u.a. Texte und Grafiken entweder von dir selbst stammen, eine freie kommerzielle Nutzung erlauben (wie z.B. bei Pixabay), eine "public domain" oder CC - Lizenz haben sollten! Infos zur "Gemeinfreiheit", "Public Domain" oder CC - Lizenz findest du u.a. hier in einer YouTube - Playlist von mir: Urheberrecht - gemeinfreie und CC - Lizenzen
Füge jetzt mindestens 5 sinnvolle Kommentare in deinen Quelltext ein! Speichere diese Datei als 015.html. Wähle für diese Webseite mit dem entsprechenden Tag einen aussagekräftigen Titel!